[Elementorの使い方]スマホで見やすいサイズ設定の方法

なつみ

Elementorでスマホで見えやすいサイズは何ですか?
お任せください〜♡
スマホで見やすいページを作成する事はとっても大事です🎵
見てくださる方が満足できるページを創ることは
Googleさんにも「素敵なページ」と認めてもらうきっかけになります!
ElementorでLPを作成する時(画像を埋め込んで創るLP)にご活用ください〜🎵
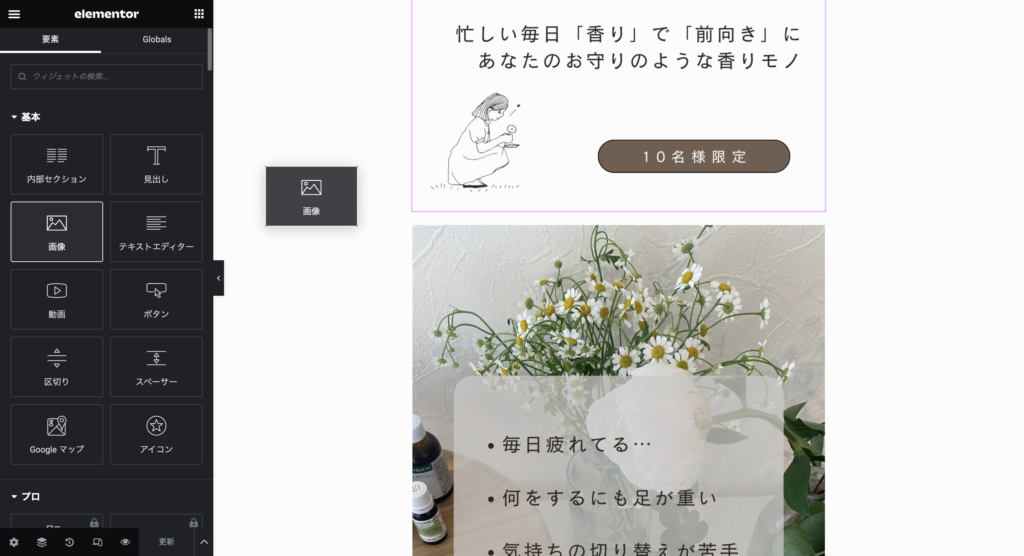
コンテンツ幅を変更する
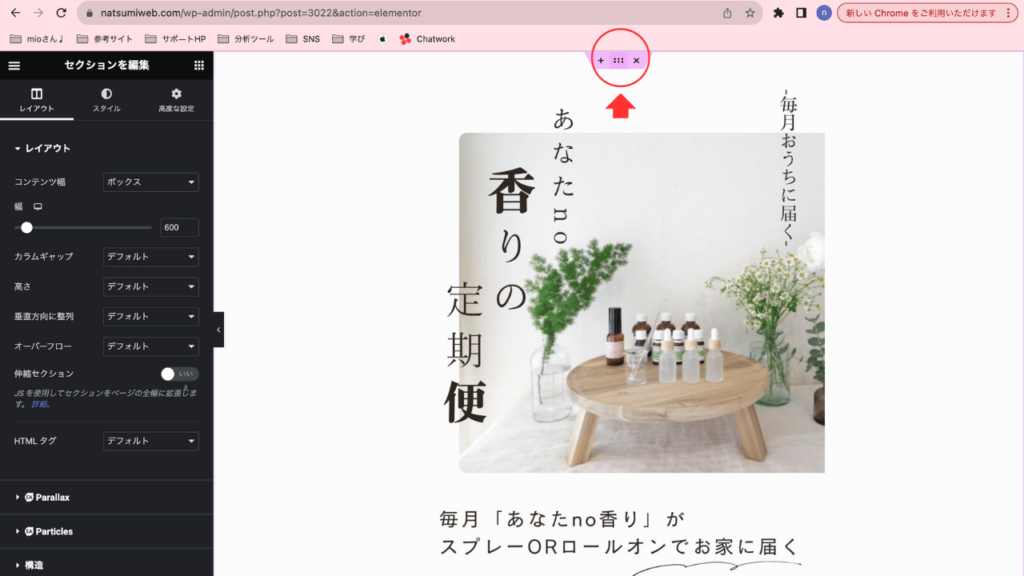
編集ページの「セクション編集」をクリックする

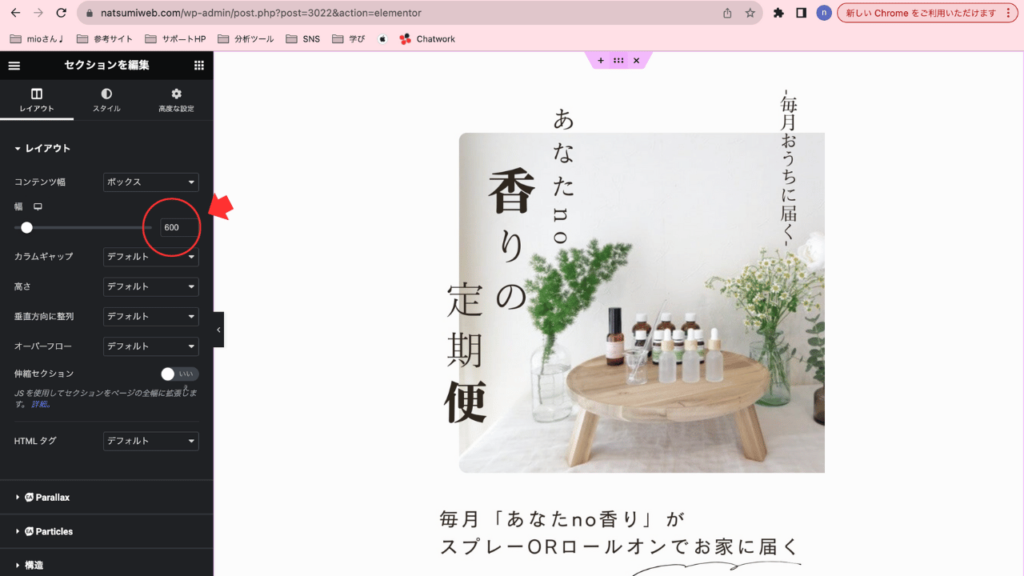
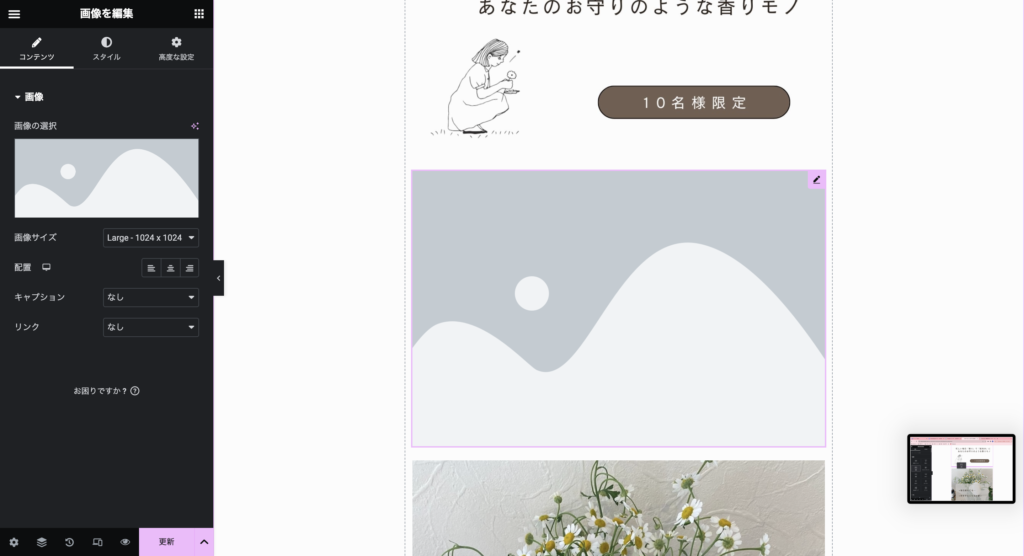
コンテンツ幅を「600」へ変更する

画像ブロックを埋め込む

LPに使用する画像を挿入する

これで完成です〜!!!
スマホで見ても画像くずれもなく、文章だけよりは見やすいですよね🎵
パソコンで見ても画像が真ん中にきて見やすいデザインとなりますので、どのデバイスから見ても見やすいコンテンツ幅だなぁと最近はよくこの設定で作成しています🎶

画像はCANVAで作成しています!!
最近「CANVAの使い方」を教えてほしい〜と相談も多く頼ってくださり嬉しいです♡
10月中頃には『作業効率2倍になる』CANVAの使い方講座を企画準備していますのでリリースまで少々お待ちください〜🎶