【独立前準備はいつから?】ホームページって私に必要ですか?
なつみ
あなたのための[香り×web]空間スタイリストnatsumi


ブログを読んでもらえているのか!訪問者数や表示数を確認したいけど「Googleアナリティクス」は見方が難しい…
ブログを書いた後に「どれだけの反応があったか」検証することはすごく大事になります!!
Googleアナリティクスよりも
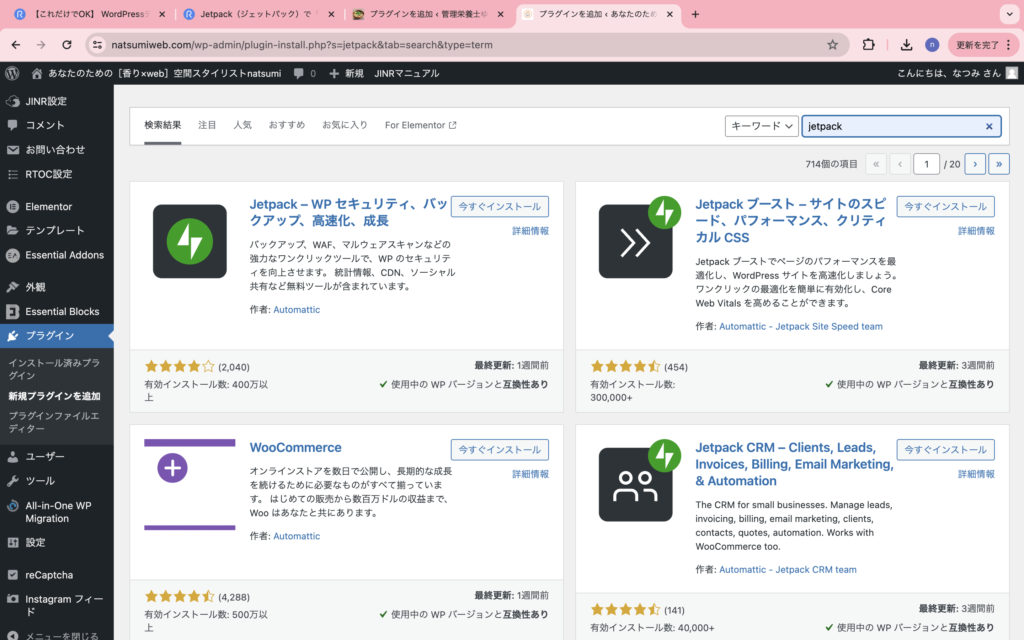
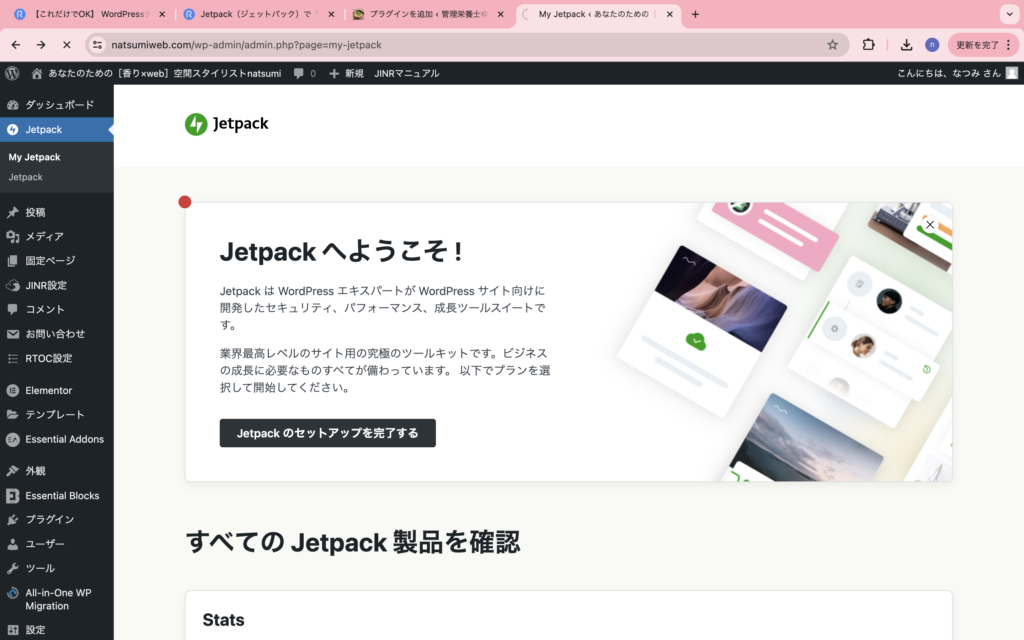
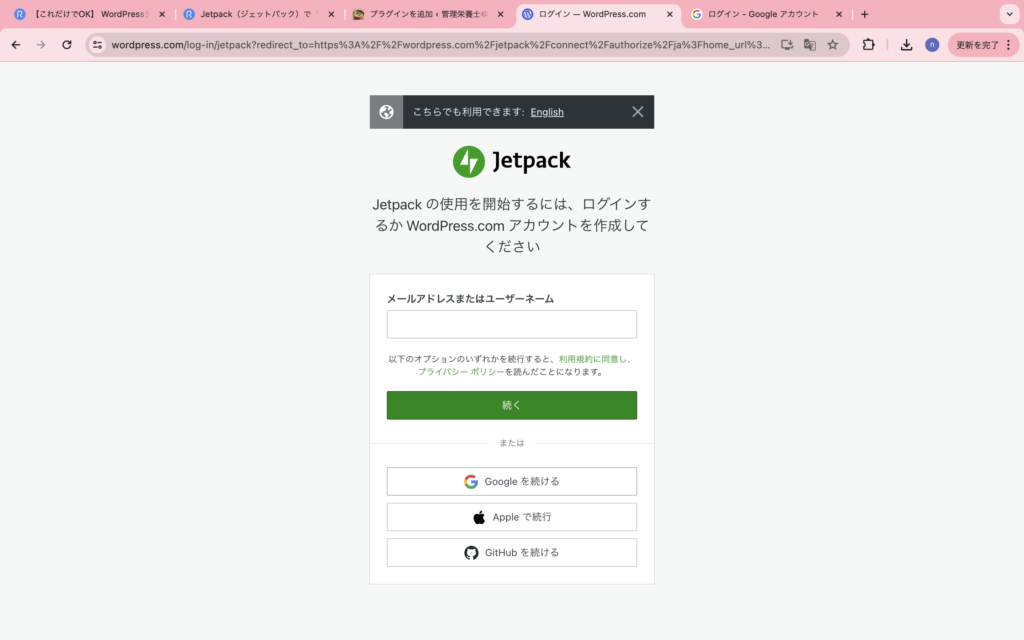
おすすめのWordPressプラグイン「JetPack」を使ったアクセス統計を取る方法について解説します!

Googleアナリティクスよりも見やすくてオススメです!滞在時間・セッション数は見れないのですが簡単なアクセス状況は十分です!





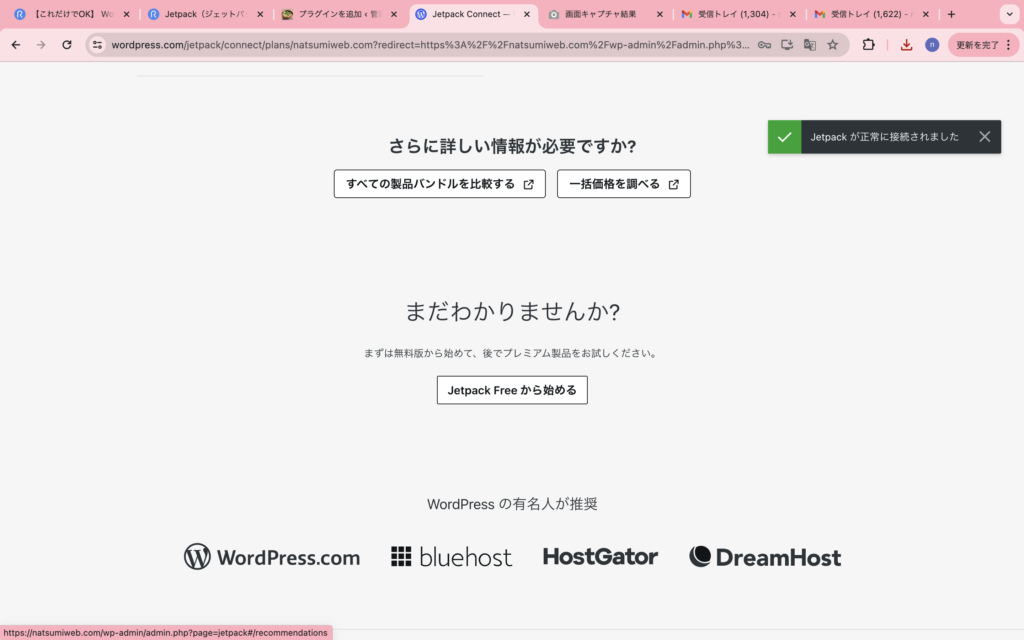
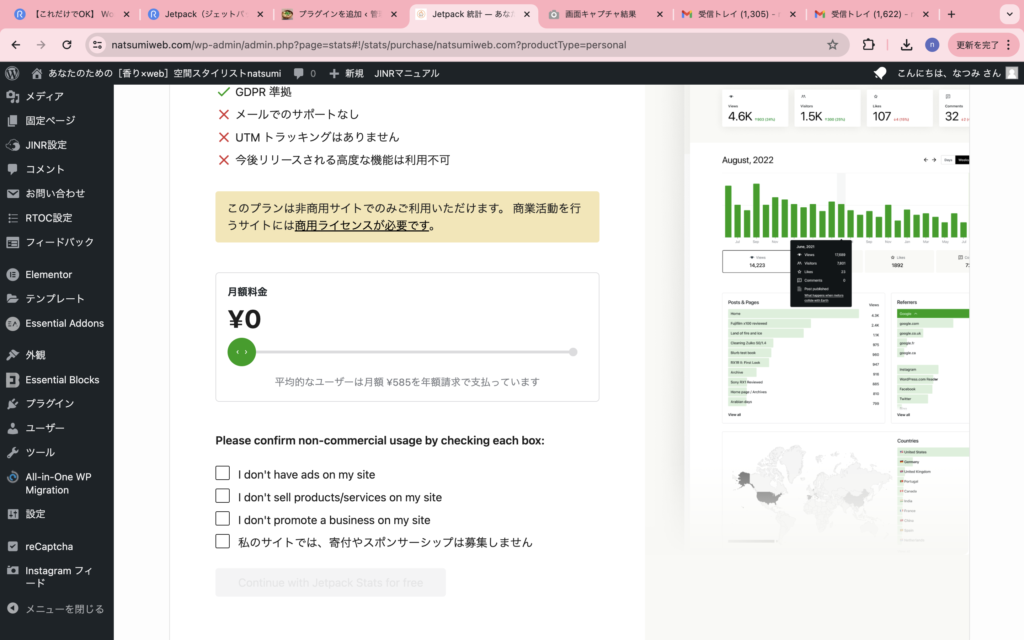
色々な有料オプションがありますが無視してOKです!


月額料金と下のページに来たら「緑のボタン」をクリックして左側に動かし「¥0」に設定してください


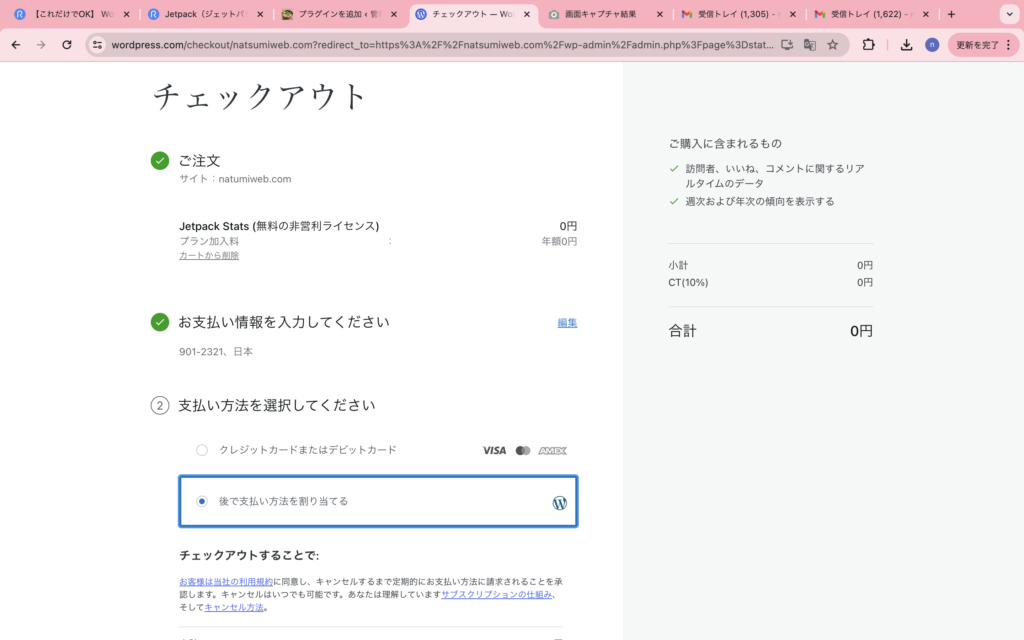
合計¥0円が確認できればOK!

ここで合計金額が記載されている場合は、どこかで「オプション」を設定している可能性があるので、戻って確認しましょう。

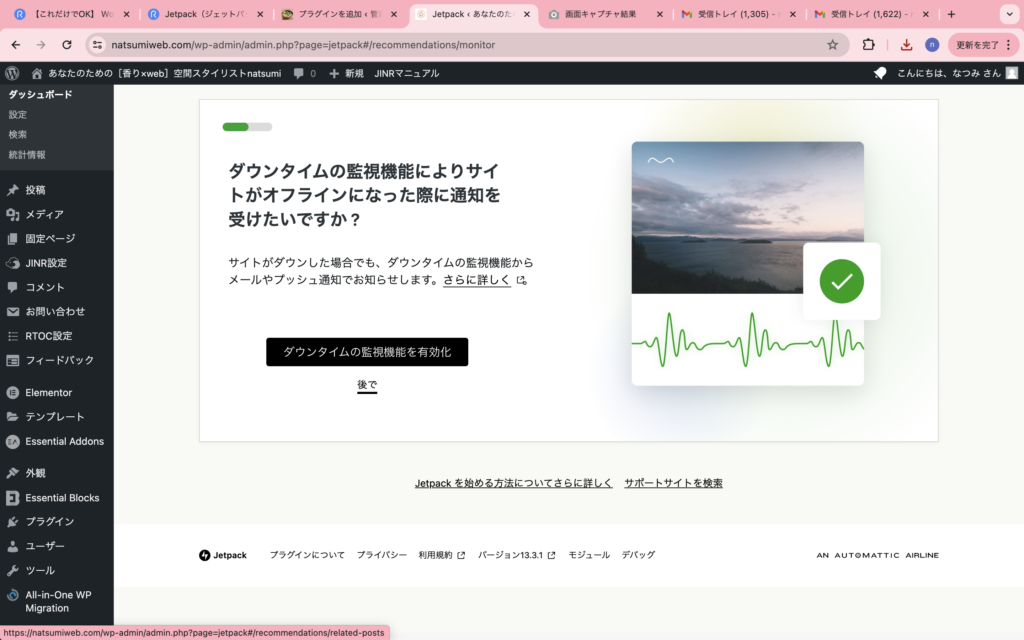
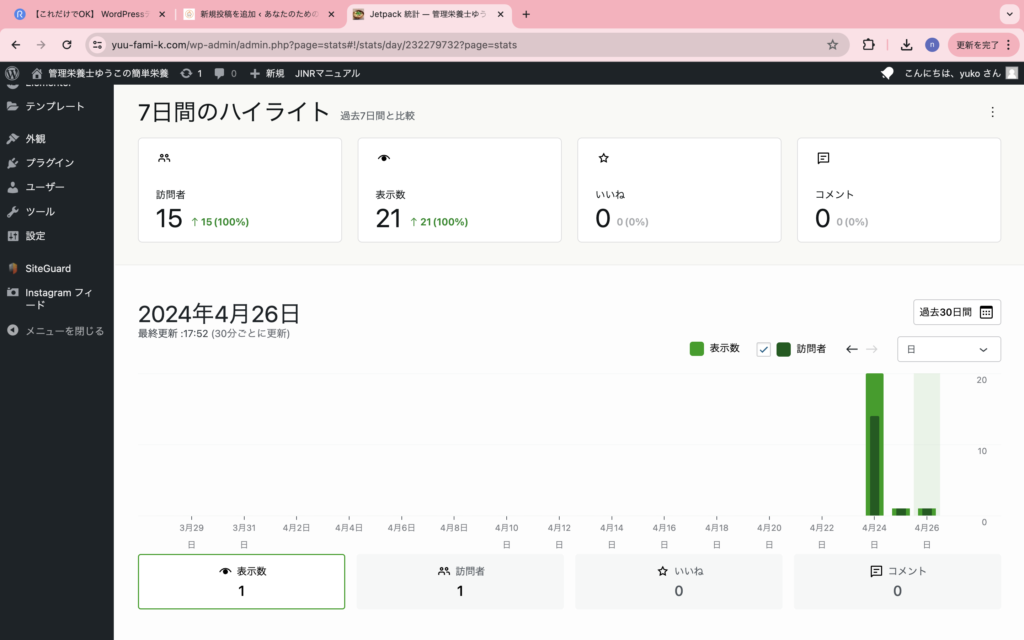
これで「統計情報」が見れるようになります
どのページにどれだけの人が見に来て、表示させたがわかります!!!

滞在時間が見れたら言うこと無し!ですが、でも!ワードプレスの管理画面から見れるし、サクッと数字把握できるので!十分です♡
プラグインを入れてからのアクセス統計なので、以前の数字が見れないのは悔しい…

ブログを読んでもらえているのか!訪問者数や表示数を確認したいけど「Googleアナリティクス」は見方が難しい…
そのようなお悩みに、おすすめのWordPressプラグイン「JetPack」を使って簡単に!!アクセス統計を取る方法について解説しました🎵
お役に立てたら嬉しいです♡